beta.33 `console.log` component, cmd+o to Open, `className`
console.log Component
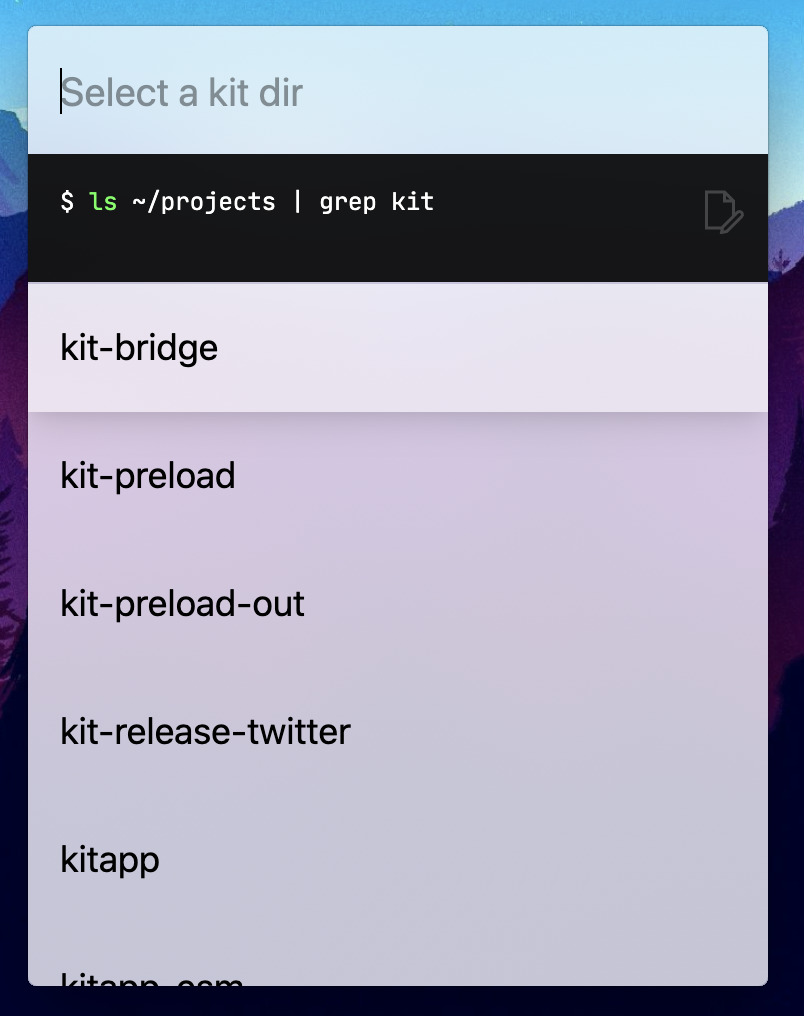
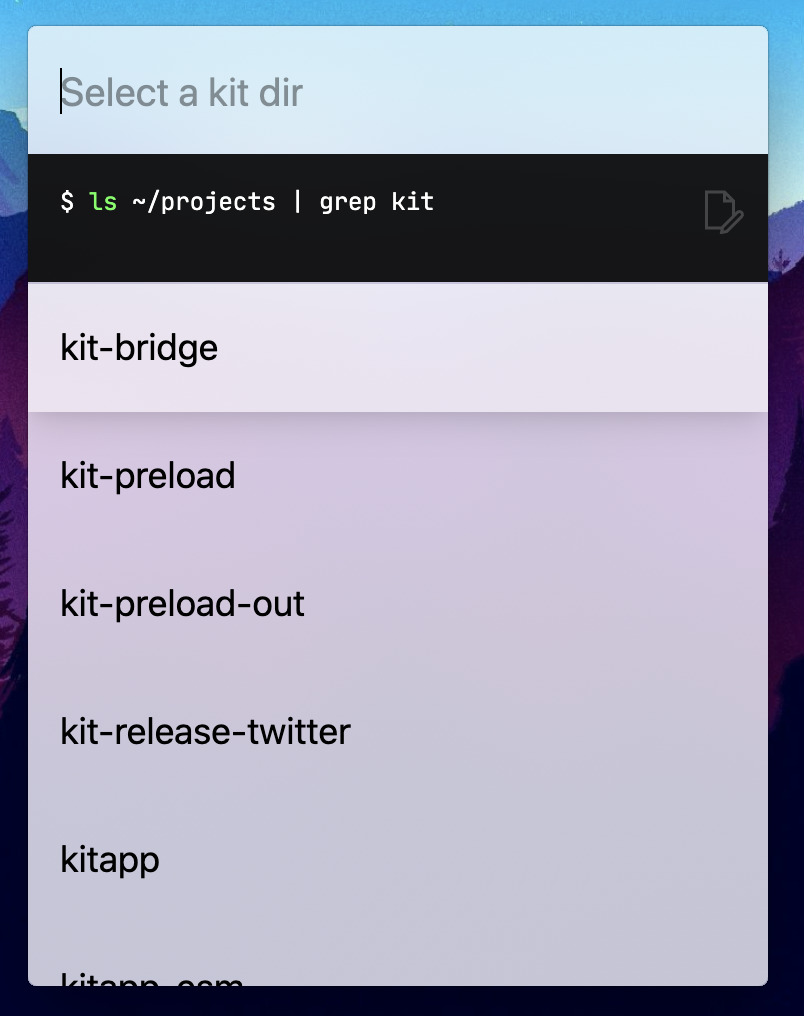
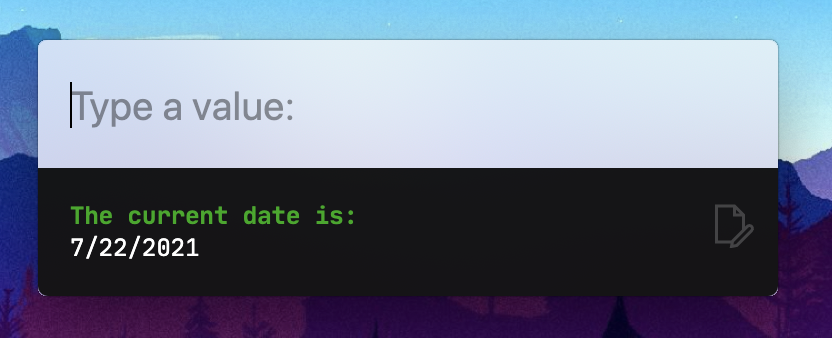
The follow code will create the below prompt (👀 notice the black background logging component):
let { stdout } = await $`ls ~/projects | grep kit`
await arg(`Select a kit dir`, stdout.split("\n"))

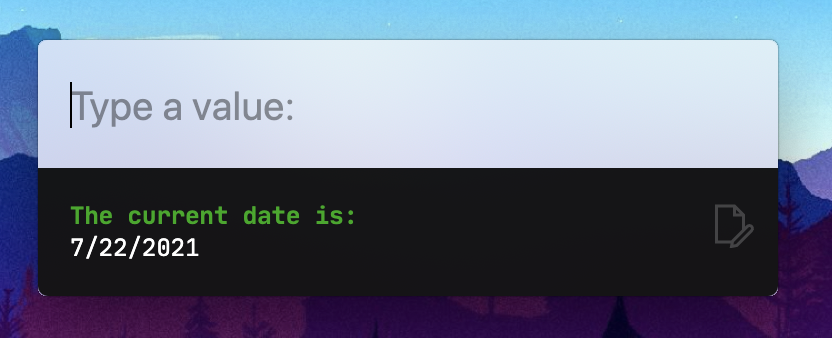
console.log(chalk`{green.bold The current date is:}`)
console.log(new Date().toLocaleDateString())
await arg()

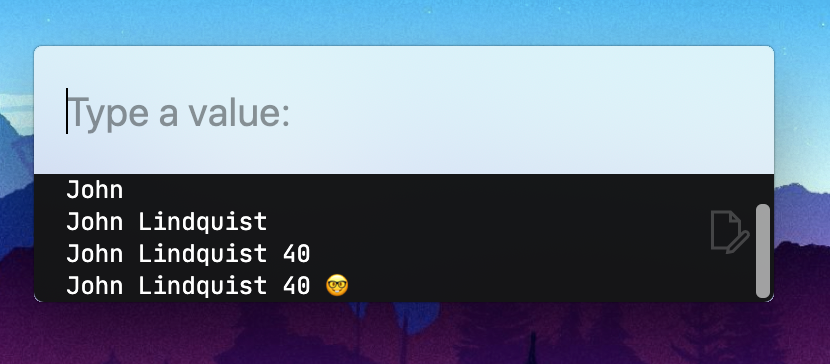
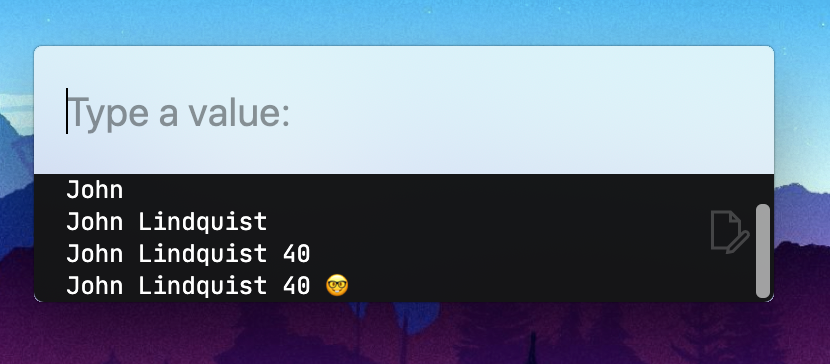
The log even persists between prompts:
let first = await arg("First name")
console.log(first)
let last = await arg("Last name")
console.log(`${first} ${last}`)
let age = await arg("Age")
console.log(`${first} ${last} ${age}`)
let emotion = await arg("Emotion")
console.log(`${first} ${last} ${age} ${emotion}`)
await arg()

Click the "edit" icon to open the full log in your editor:

cmd+o to Open
From the main menu, hitting cmd+o will open:
- The currently selected script from the main menu
- The currently running script
- Any "choice" that provides a "filePath" prop:
await arg(`cmd+o to open file`, [
{
name: "Karabiner config",
filePath: "~/.dotfiles/karabiner/karabiner.edn",
},
{
name: "zshrc",
filePath: "~/.zshrc",
},
])
I've found this really useful when I want to tweak the running script, but I don't want to go back through the process of finding it.
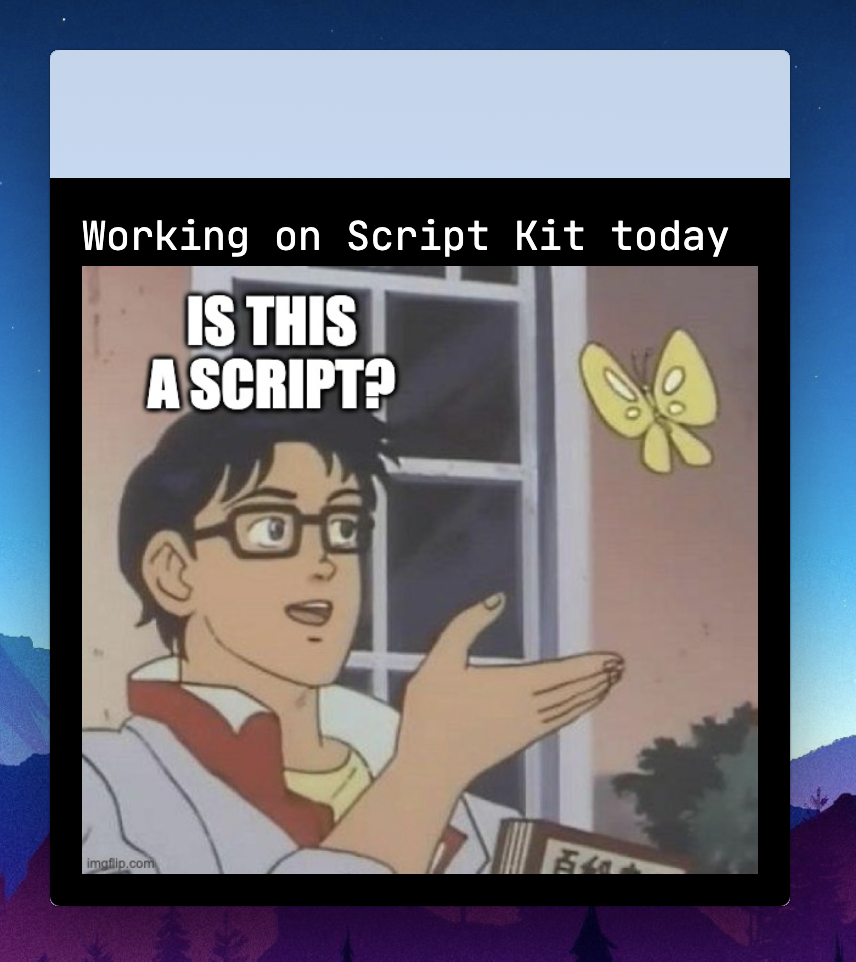
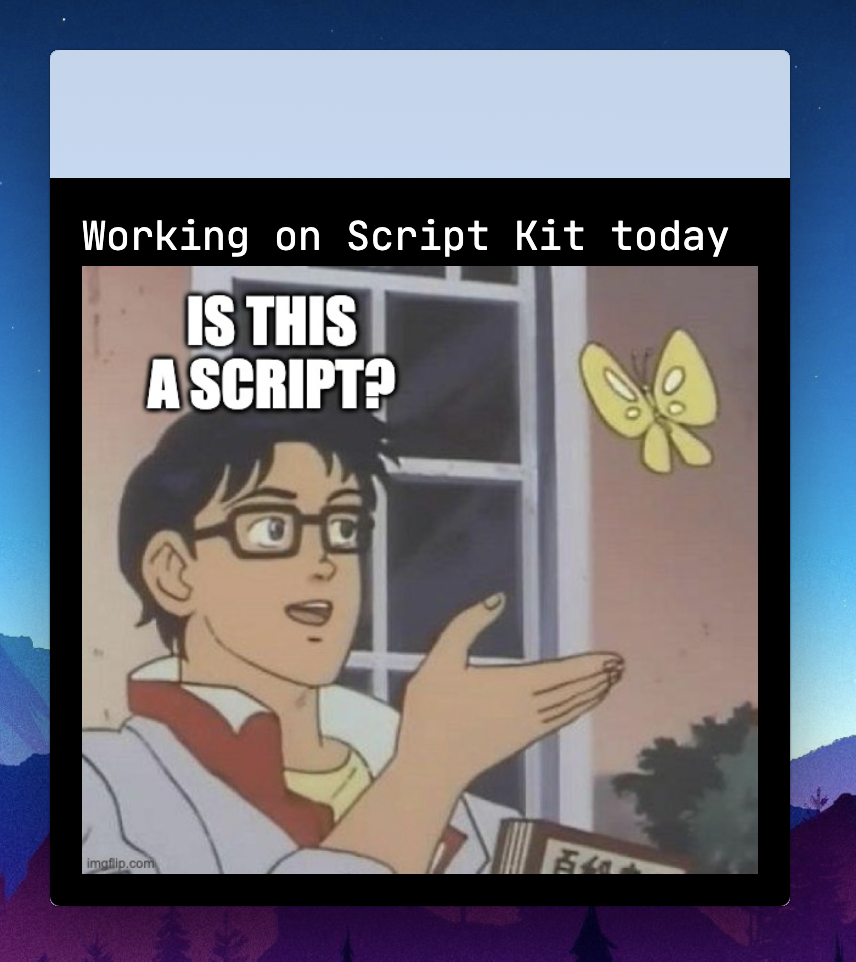
Experimental className
You can pass className into the arg options to affect the container for the list items or panel. Most classes from Tailwind should be available. Feel free to play around with it and let me know how it goes 😇:
await arg(
{
className: "p-4 bg-black font-mono text-xl text-white",
},
`
<p>Working on Script Kit today</p>
<img src="https://i.imgflip.com/5hc0v4.jpg" title="made at imgflip.com"/>`
)

await arg(
{
className: "p-4 bg-black font-mono text-xl text-white",
},
["Eat", "more", "tacos 🌮"]
)